前回
 Next.jsのチュートリアルをやってみる【ページ間の移動編】
Next.jsのチュートリアルをやってみる【ページ間の移動編】
はじめに
今回は@vercel/postgresを使用してPostgreSQLデータベースをセットアップしていきます。
GitHubのデプロイ
リポジトリをプッシュしていない場合は、今まで作成したコードをGitHubにプッシュしましょう。
Vercelのアカウント作成
続いて公式サイトからVercelのアカウントを作成していきます。今回はただのチュートリアルなので無料の”hobby”プランを選択します。その際に「Continue with GitHub」を選択し、GitHubとVercelののアカウントを接続しましょう。
プロジェクトを接続してデプロイする
次に、先ほど作成したGitHubリポジトリを選択してインポートします。プロジェクト名に適当な名前を入れて Deploy を選択しましょう。
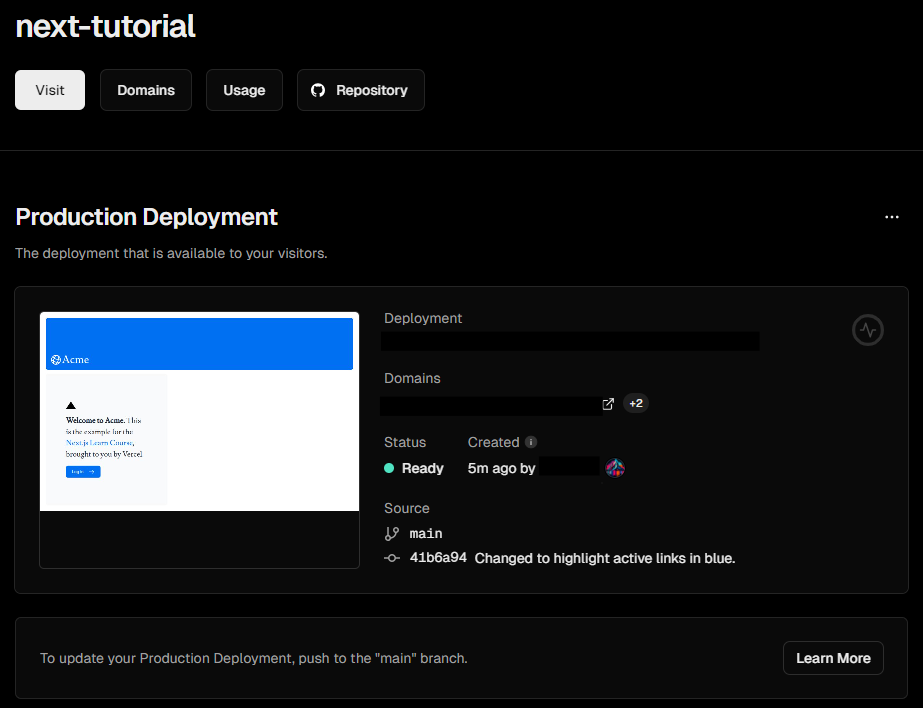
プロジェクトのダッシュボードが表示されたらデプロイの完了です。とても簡単ですね。

Vercelではリポジトリと接続すると、mainブランチに変更が加わったことを検知して、自動的にアプリの再デプロイをします。また、プルリクエストを開くと即座にプレビューが表示されるため、デプロイエラーの早期発見やレビュー・フィードバックに活用することができます。
Postgresデータベースの作成
続いて、データベースをセットアップするために、プロジェクトダッシュボード画面からStorageタブを選択します。[Postgres] -> [Create] -> [Accept] の順で選択しましょう。その後、リージョンの選択画面が出ますので、近いリージョンを選択します(アジアがなかったので今回はシンガポール)。データベースリージョンは一度設定したら変更できないのでお気を付けください。
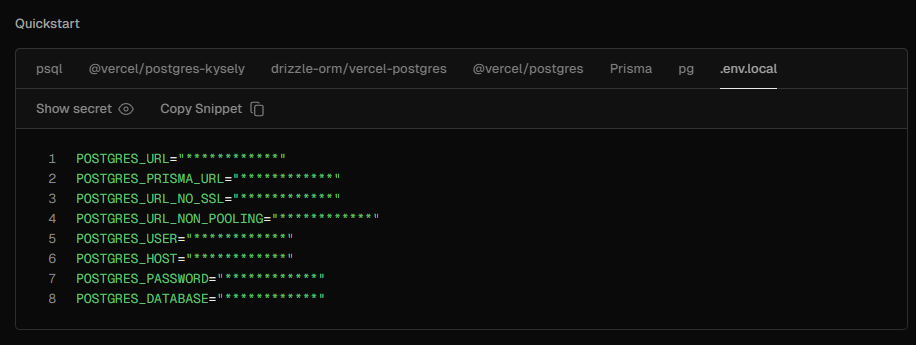
データベースの接続が完了したら、.env.localタブに移動してShow secretしてからCopySnippetをクリックして内容をコピーしましょう。

ローカルファイルの作業に戻りましょう。テキストエディターで.env.exampleファイルを.envにリネームしましょう。その後コピーした内容に中身を変更してください。
この情報は公開すべき情報ではないので、.gitignoreに.envが除外対象として追加されていることを確認しましょう。
最後に、コマンドプロンプトにpnpm i @vercel/postgresを実行して、Vercel Postgres SDKをインストールしましょう。
データベースに初期データを追加する
先ほどデータベースの作成が完了しました。このデータベースに初期データを追加していきます。/appの中にseedというフォルダがあります。中にあるroute.tsファイルは大部分がコメントアウトされているので、コメントを外していきます。GET関数にはコメントアウトされていないコードがありますが、そちらのコードは削除しましょう。
このroute.tsファイルにあるGET関数はNext.jsのルートハンドラーです。このルートハンドラが存在することで。ブラウザからアクセスしてデータベースの入力を開始できるサーバー側のエンドポイントが作成されます。
export async function GET() {
try {
await client.sql`BEGIN`;
await seedUsers();
await seedCustomers();
await seedInvoices();
await seedRevenue();
await client.sql`COMMIT`;
return Response.json({ message: 'Database seeded successfully' });
} catch (error) {
await client.sql`ROLLBACK`;
return Response.json({ error }, { status: 500 });
}
}スクリプトの内容は、SQLを使用してテーブルを作成してplaceholder-data.tsファイルのデータを使用してテーブルにデータを追加という処理を行っています。
pnpm run devでローカルの開発サーバーが起動されていることを確認しましょう。その後http://localhost:3000/seedに移動します。「Database seeses successfully」というメッセージが出力されたらroute.tsファイルを削除して、データベースへのデータ追加は完了です。
Vercelのデータベース機能
Vercelのページに戻ってデータベース機能の処理を確認してみましょう。
データベースの確認
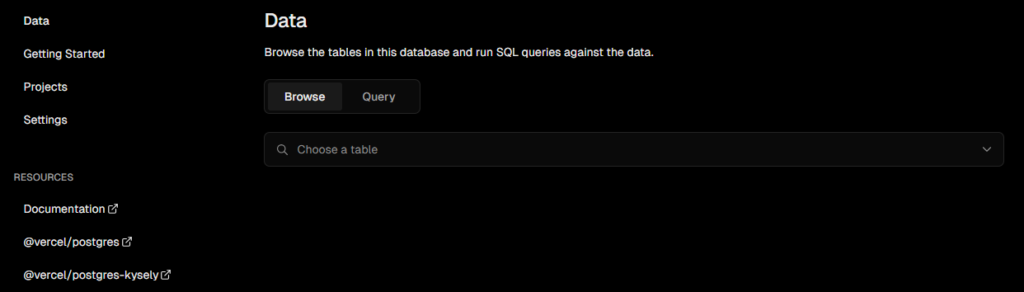
サイドナビゲーションの「Data」をクリックしてください。

「Choose a table」をクリックしてテーブルを選択するとレコードを表示することができ、placeholder-data.tsファイルのデータと一致していることを確認することができます。
クエリの実行
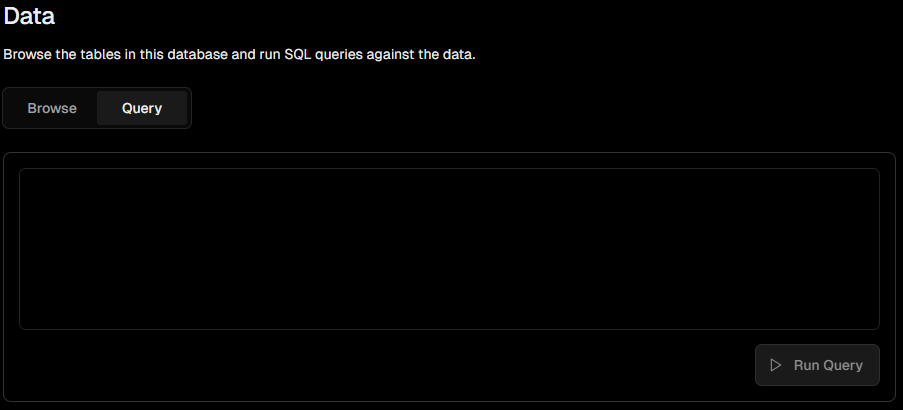
続いて、「Query」タブを選択します。ここではクエリを入力して実行することでデータベースを操作することができます。

以下のSQLコードを入力して実行してみましょう。
SELECT invoices.amount, customers.name
FROM invoices
JOIN customers ON invoices.customer_id = customers.id
WHERE invoices.amount = 666;請求書の所有者を表示するクエリになります。該当の名称が出力されたら成功です。
まとめ
- VercelとはWEBアプリを公開することができるプラットフォーム
- データベースを連携することが容易
- hobbyアカウントの場合無料で使用できる
@vercel/postgresを使用してセットアップする
次回
 Next.jsのチュートリアルをやってみる【データの取得編】
Next.jsのチュートリアルをやってみる【データの取得編】 
